
File SVG trong tứng dụng thực tế về đồ họa
SVG là gì? ứng dụng file SVG vào thiết kế đồ họa và lập trình website
MỤC LỤC
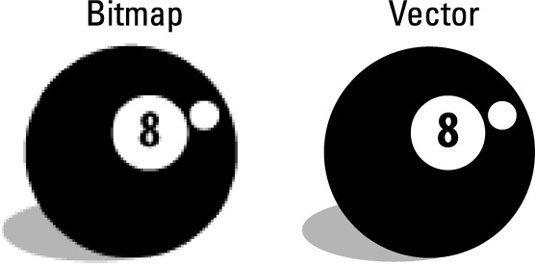
SVG là viết tắt của Scalable Vector Graphics. Về cơ bản, nó là một định dạng hình ảnh vector có thể phóng to, thu nhỏ đến một kích thước bất kỳ mà không mất đi sự rõ ràng, dịch sang ngôn ngữ đánh dấu XML dễ dàng làm cho các trình duyệt để đọc và hiển thị trên màn hình.
Ưu điểm của SVG là gì?
- Kích thước file nhỏ mà nén tốt
Hình ảnh SVG, XML, chứa nhiều mảnh lặp đi lặp lại của văn bản, vì vậy chúng rất thích hợp cho các thuật toán nén lossless dữ liệu. Khi một hình ảnh SVG đã được nén bằng thuật toán tiêu chuẩn gzip, nó được gọi là một hình ảnh “svgz” và sử dụng phần mở rộng tên tập tin .svgz tương ứng.
- Trông rất tuyệt trên màn hình retina
SVGs như với tất cả các đồ họa vector, có thể được thu nhỏ đến kích thước bất kỳ mà không mất đi sự rõ ràng (trừ rất nhỏ). Nói cách khác, bạn có thể phóng to để một SVG tất cả các bạn muốn và họ sẽ luôn luôn nhìn sắc nét. Vì vậy, bạn không còn phải tạo ra một @ 2x Retina phiên bản cho logo hình ảnh của bạn.
- Có thể làm ảnh động
Sử dụng thẻ svg để nhúng các hình ảnh trên trang web của chúng tôi cho phép chúng tôi để định dạng một cách dễ dàng thông qua CSS, giống như cách chúng tôi làm với thẻ HTML thông thường. Chúng tôi có thể thay đổi thuộc tính đối tượng như màu nền, độ mờ đục, vị trí, chiều rộng, vv Ngoài ra, chúng ta có thể thêm các hiệu ứng hình ảnh động ấn tượng bằng cách sử dụng sự kết hợp của các thư viện JS và CSS.
- Hỗ trợ đầy đủ
Sau nhiều năm không tương thích trình duyệt, SVGs cuối cùng đã đến. Chúng được hỗ trợ trong tất cả các trình duyệt hiện đại bao gồm IE9 (nguồn: caniuse.com). Bạn thậm chí có thể sử dụng Fallbacks nếu bạn vẫn còn quan tâm đến IE8.
- Thời gian tải tốt hơn
SVGs tuyệt vời cho thiết kế web, vì nó có độ phân giải vô hạn và kích thước file rất nhỏ. Nó có thể được nhúng trực tiếp vào một tài liệu HTML với thẻ svg, do trình duyệt không cần phải tải về đồ họa. Điều này có nghĩa rằng trang web của bạn sẽ được tải nhanh hơn!
Một ưu điểm của SVG là tất cả mọi element và attribute của các element đó đều có thể animate.
Ví dụ một file SVG để vẽ hình tròn:
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
Hình ảnh vector có thể hiển thị tốt trên bất kì kích thước/độ phân giải nào (vì thế nên các bác designer thích dùng các phần mềm như Corel, Illustrator khi thiết kế các banner quảng cáo/in ấn,…)
Ứng dụng file SVG trong thiếu kế lập trình website
<img src="kipalog.svg" />
Dùng trong CSS
Hoặc có thể dùng trong CSS như sau:
<div class="icon-facebook"></div>
.icon-facebook {
background-image: url("facebook.svg");
...
}















Tư vấn thiết kế thương hiệu
Tái Thiết Kế Thương Hiệu: Đòn Bẩy Chiến Lược Hay Chiếc Áo Mới Vô Nghĩa?
Tri ân Người Lái Đò: Ý Nghĩa Sâu Sắc Của Ngày Nhà Giáo Việt Nam 20/11 và Những Mẫu Banner Đẹp Nhất!
HT-CNC: Đối Tác Chiến Lược Gia Công Cơ Khí Chính Xác cho Nhật Bản & Doanh Nghiệp Lớn tại Bắc Ninh
Giải pháp họp online tối ưu cho doanh nghiệp nên chọn phương án nào? IPTIME xin gợi ý cho các bạn.
Bài viết liên quan
Cẩm nang thiết kế Tin tức
Thương hiệu doanh nghiệp trong việc tuyển dụng nhân tài
Tuyển dụng nhân sự là bài toán chưa bao giờ dễ dàng đối với mỗi doanh nghiệp. Trước...
Tin tức chung
Thiết Kế Thương Hiệu Cho Doanh Nghiệp Nhỏ: Giải Pháp Tối Ưu Chi Phí & Tăng Hiệu Quả
Trong bối cảnh kinh tế đầy biến động và cạnh tranh gay gắt, các doanh nghiệp nhỏ (DNN)...
Tin tức
Tổng hợp các bình luận về U23 của chúng ta
Tổng hợp các bình luận top của các bạn nước ngoài trên trang Asian Football Confederation , hầu...
Tin tức chung
Tinh thần bám trụ của doanh nghiệp Việt đáng nể cùng vượt qua khó khăn
Tinh thần bền bỉ chèo chống vượt qua khó khăn, mỗi doanh nghiệp, doanh nhân cùng góp sức...
Tin tức chung
Tư vấn thiết kế hồ sơ năng lực Bắc Ninh
Bắc Ninh là một tỉnh thành đang đà phát triển và có rất nhiều các doanh nghiệp mọc...
Phong cách doanh nhân
Kinh nghiệm chơi golf – Chia sẻ danh sách sân golf khu vực Miền Bắc
Golf hiện đang trở thành thú vui của rất nhiều người, và nhu cầu chơi golf cũng ngày...