
Một số phong cách trang đăng nhập đẹp và nổi bật
Đăng nhập (login) là một thủ tục khi bắt đầu tham gia vào một trang web nào đó có mục đăng ký thành viên. Người muốn đăng nhập phải theo trình tự hướng dẫn để nhập tên thường dùng ID và mật khẩu (password).
Muốn đăng nhập thì người dùng trước đó đã phải đăng ký làm thành viên với một trình tự thủ tục thường là chọn và ghi tên thường dùng (user name), chọn và ghi mật khẩu. Ngoài ra còn có thể phải điền (fill in) một số thông tin cá nhân khác như mã điện thoại của nước mình sinh sống, mã xác minh, địa chỉ thư điện tử…
Thủ tục trên giúp hệ thống máy tính phân biệt các người dùng khác nhau trước khi phục vụ hoặc từ chối các dịch vụ nhất định. Đối với web, thủ tục nói trên để đảm bảo sự nghiêm túc và an ninh cho trang web và dịch vụ của nó cũng như cho chính người dùng.
Chia sẻ với các bạn một số mẫu trang đăng nhập đẹp
MỤC LỤC
- 1 Chia sẻ với các bạn một số mẫu trang đăng nhập đẹp
- 1.1 Flat UI Login Form
- 1.2 Login Form trong suốt
- 1.3 Phong cách Login độc đáo
- 1.4 HTML Login Form phong cách cổ điển
- 1.5 Signin form
- 1.6 New CSS3 Login Form
- 1.7 JS Login form
- 1.8 Form Login Tối giản
- 1.9 Signup/Login Form
- 1.10 DROPDOWN Login Form
- 1.11 Giao diện sống động với CSS & PSD
- 1.12 Login Form (Coded)
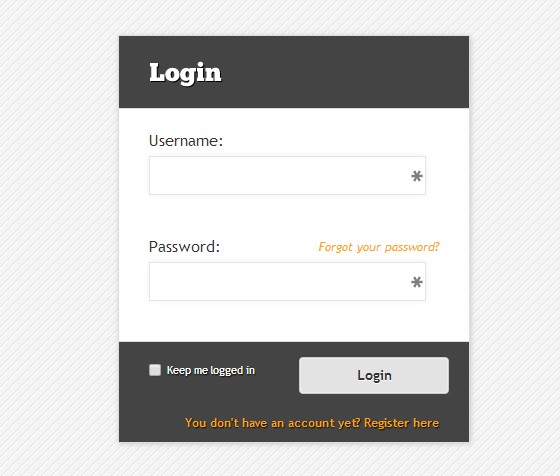
- 1.13 Login Form tông màu tối
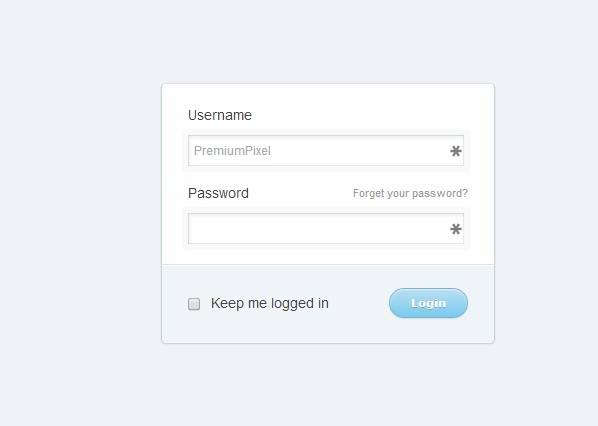
- 1.14 Login Form màu trắng đơn giản
- 1.15 Login form sử dụng HTML5 và CSS3
- 1.16 Login Form phong cách thiết kế phẳng
- 1.17 Facebook Login Form
- 1.18 Amazing CSS3 Login Form
- 1.19 Simply Login Form
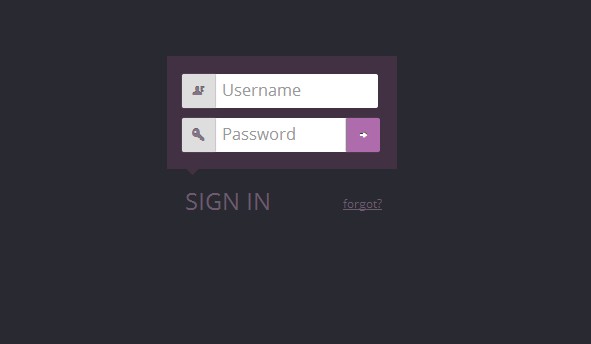
- 1.20 Batman login form
- 1.21 Login form phong cách tối giản
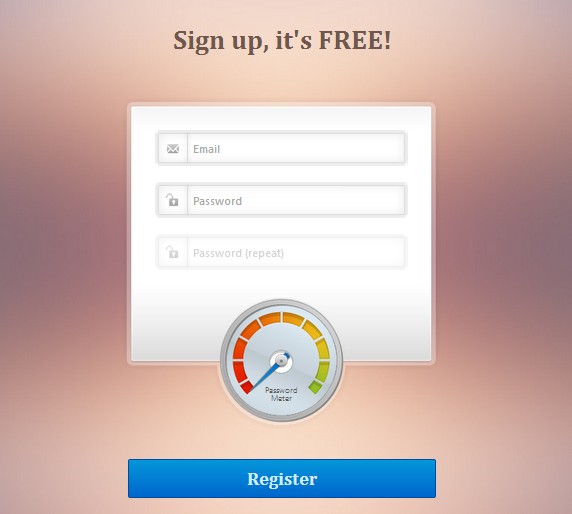
- 1.22 Login/Register form với pass meter
- 1.23 HTML5 CSS3 Login Form miễn phí
- 1.24 Form dùng hiệu ứng animation với jquery + Tutorial
- 1.25 Custom Login Form Styling
HTML cùng sự hỗ trợ của CSS sẽ là lựa chọn đầu tiên khi muốn tạo ra các mẫu thiết kế website. Những mẫu form Login dưới đây được thiết kế bởi phiên bản HTML mới nhất và CSS3, chúng được chia sẻ miễn phí cho cộng đồng.
Hy vọng bạn sẽ chọn được một mẫu ưng ý từ những form miễn phí này cho thiết kế web của mình.
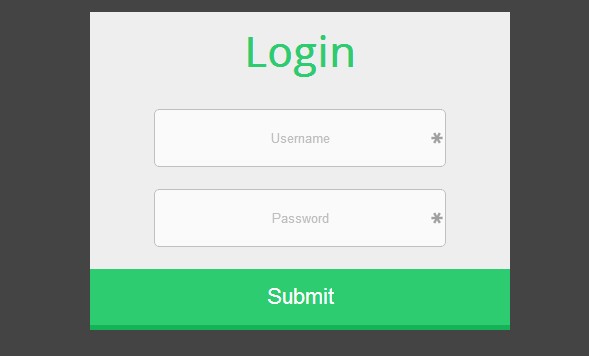
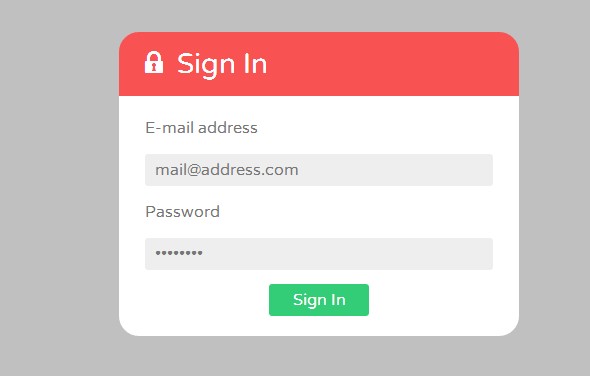
Flat UI Login Form
Một thiết kế miễn phí khá sáng sủa, sử dụng cho thiết kế website tối giản.

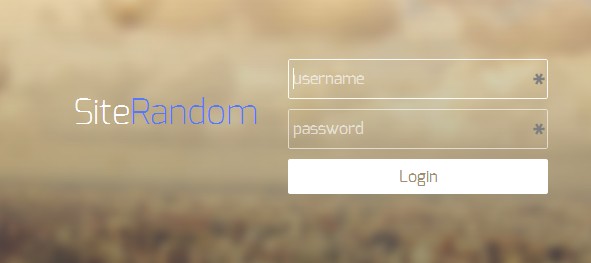
Login Form trong suốt
Mẫu form đăng nhập trong suốt đơn giản trên nền CSS và HTML.

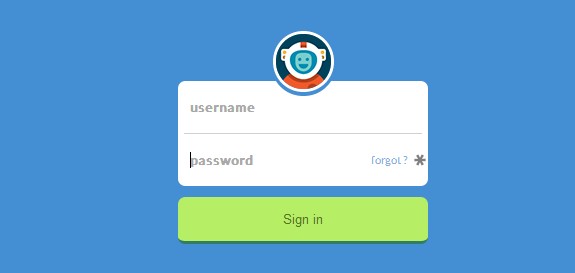
Phong cách Login độc đáo
Một mẫu login form rất độc đáo cho bạn khám phá.

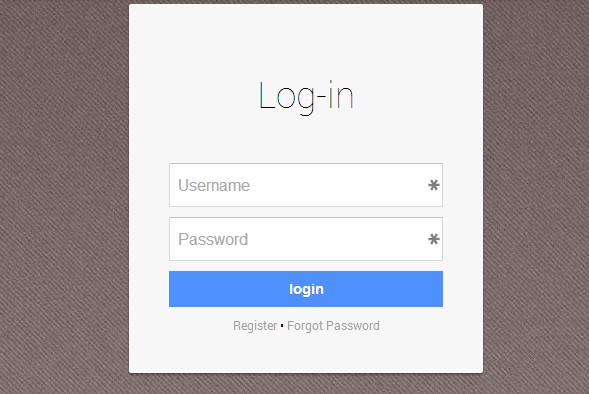
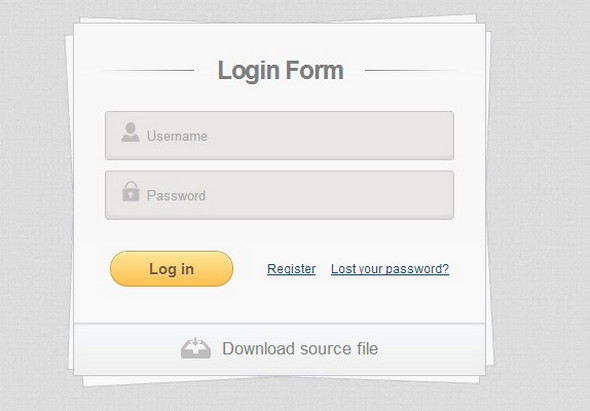
HTML Login Form phong cách cổ điển
Một ví dụ của mẫu đăng nhập cũ của trường học tạo ra bởi công nghệ hiện đại của CSS3.

Signin form
Phần viền khá ấn tượng với code CSS tối giản, rất đáng để thử với thiết kế web của bạn.

New CSS3 Login Form
Form đăng nhập đơn giản này sử dụng CSS3 và không có jquery.

JS Login form
Phong cách tối giản và thiết kế phẳng được sử dụng cho mẫu login này.

Form Login Tối giản

Signup/Login Form

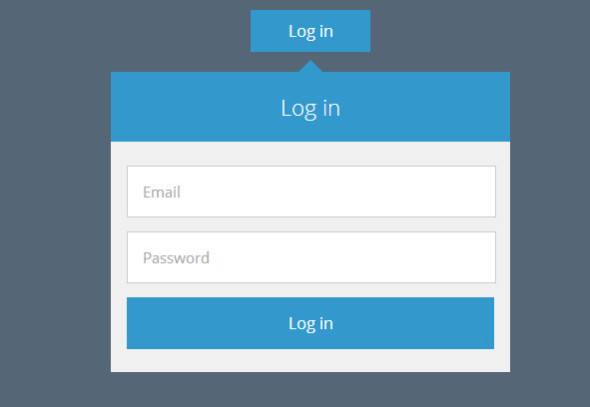
DROPDOWN Login Form
Login form sẽ chỉ hiện ra khi bạn ấn vào link đăng ký. Thiết kế kiểu này giúp bạn không tốn diện tích cho việc đặt một trang đăng nhập cố định, thay vào đó, giờ đây bạn có thể đăng nhập ở bất kỳ trang nào trên web.

Giao diện sống động với CSS & PSD
Thiết kế này cung cấp cho bạn cả phiên bản PSD và HTML/CSS .

Login Form (Coded)
Một thiết kế chuyên nghiệp với PSD file, nó còn bao gồm cả file xHTML, Js và CSS .

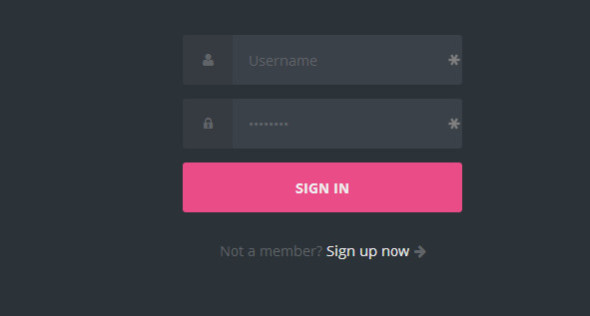
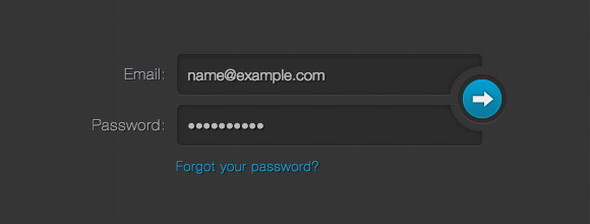
Login Form tông màu tối

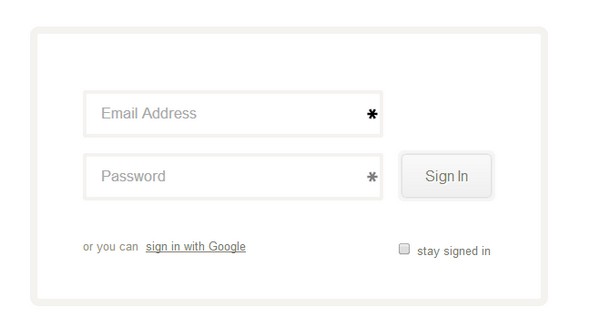
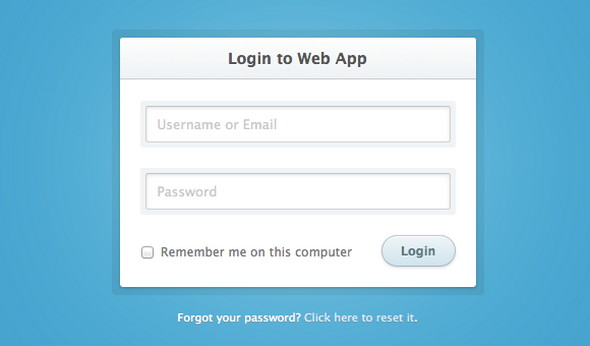
Login Form màu trắng đơn giản

Login form sử dụng HTML5 và CSS3
Một ví dụ điển hình của việc thiết kế form sử dụng HTML5 and CSS3. Nó có kiểu thiết kế dạng chi tiết trước – chi tiết sau.

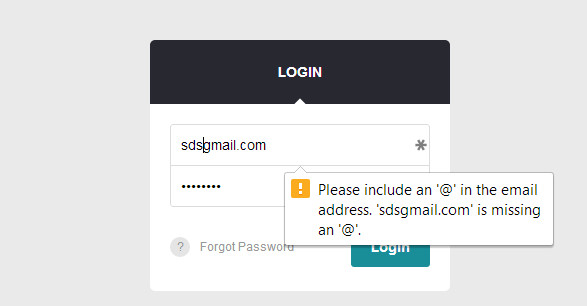
Login Form phong cách thiết kế phẳng
Một mẫu login form thiết kế phẳng sử dụng html và css.

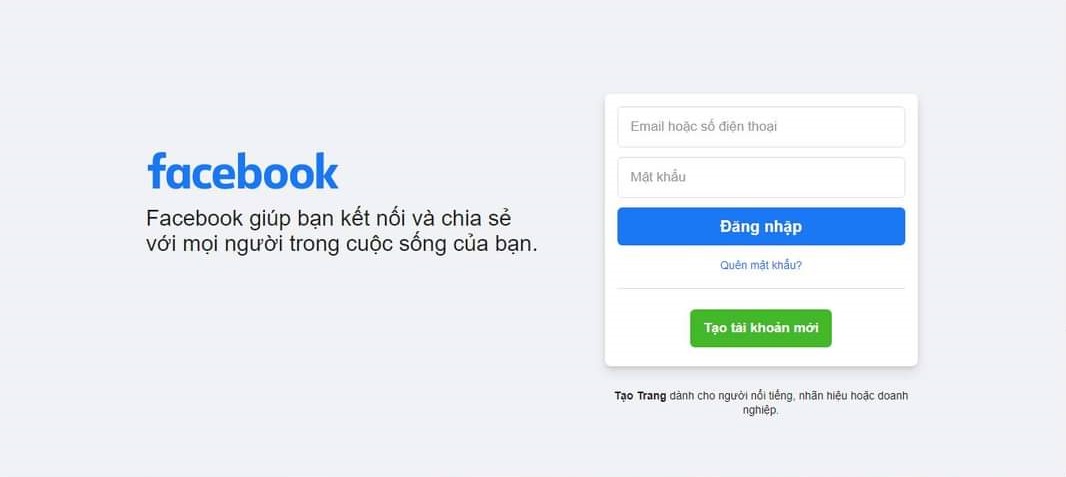
Facebook Login Form
Mẫu login form đơn giản sử dụng tông màu của Facebook.

Amazing CSS3 Login Form
Một thiết kế đáng ngưỡng mộ của Amit Jakhu. Chuyên gia này đã sử dụng jQuery cho slide hiện ra với hiệu ứng animation của icon.

Simply Login Form

Batman login form
Được lấy ý tưởng từ công việc của Virgil Pana tại Dribbble . Có một dải ánh sáng xuất hiện phía trên chiếc hộp trong thiết kế này.

Login form phong cách tối giản

Login/Register form với pass meter
Có một pass meter để đo độ mạnh của pass tại đây.

HTML5 CSS3 Login Form miễn phí
Sử dụng HTML5 và CSS3 nên thiết kế này cũng tương thích cả với trình duyệt phiên bản cũ hơn.

Form dùng hiệu ứng animation với jquery + Tutorial
Một mẫu thiết kế sử dụng công nghệ animation với 3 kiểu dáng cho bạn chọn.

Custom Login Form Styling
Ngày nay, hầu hết mọi website dịch vụ, ứng dụng, game…đều dùng đến form đăng nhập, đăng ký hoặc sign up…Thiết kế này giúp bạn có được mẫu form hiện đại và sáng tạo trên nền CSS và HTML5.

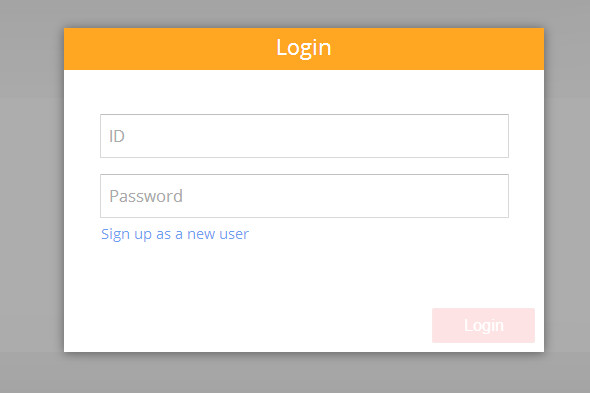
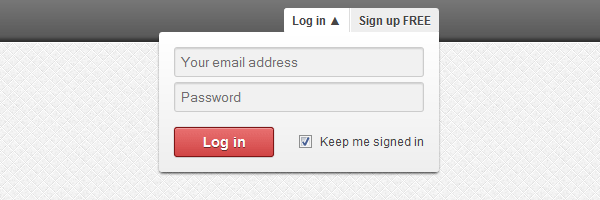
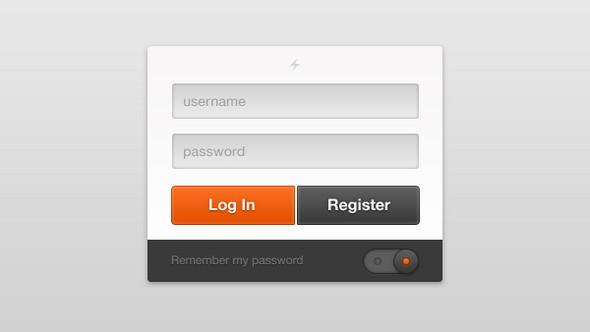
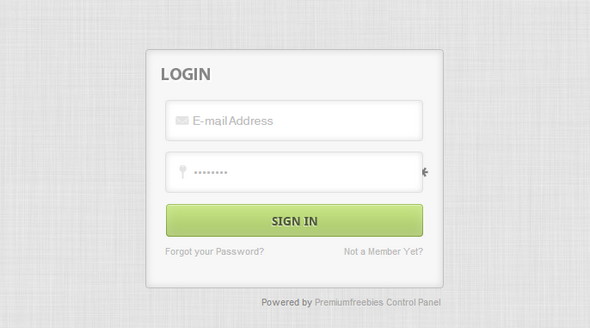
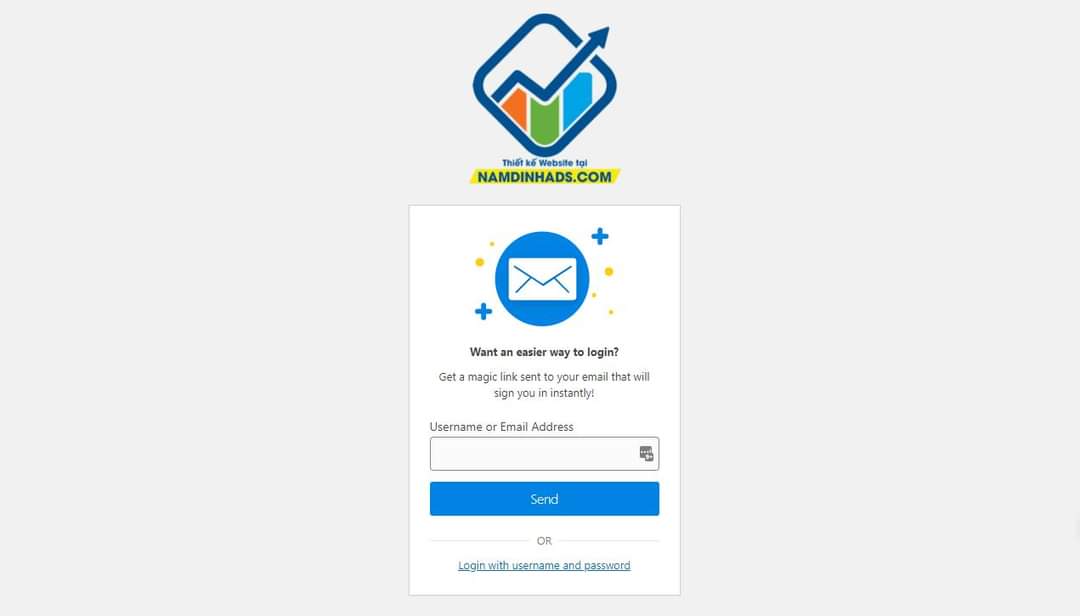
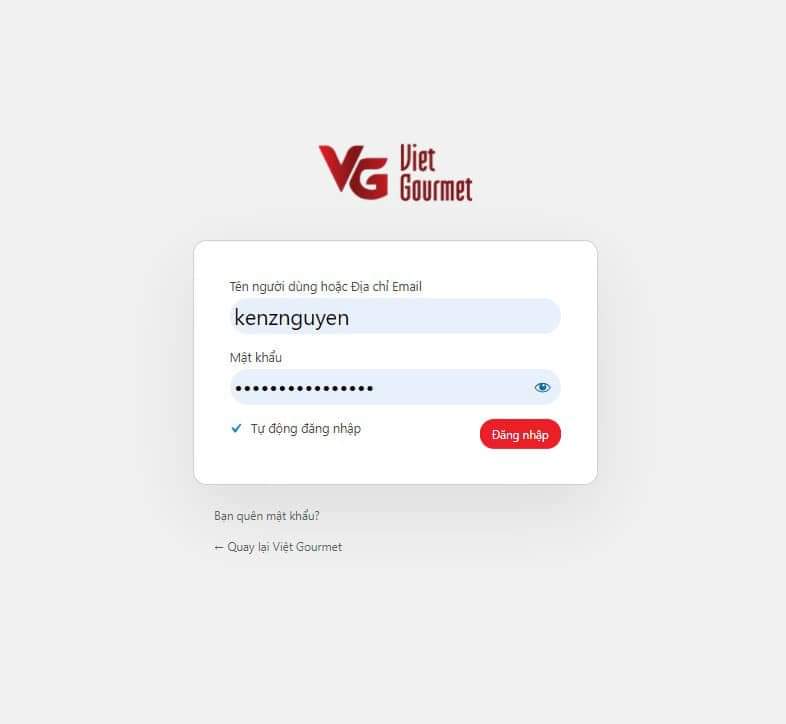
Một số trang web có phong cách thiết kế thực tế có thể bạn đã được gặp và quen thuộc:






















Tư vấn thiết kế thương hiệu
Tái Thiết Kế Thương Hiệu: Đòn Bẩy Chiến Lược Hay Chiếc Áo Mới Vô Nghĩa?
Tri ân Người Lái Đò: Ý Nghĩa Sâu Sắc Của Ngày Nhà Giáo Việt Nam 20/11 và Những Mẫu Banner Đẹp Nhất!
HT-CNC: Đối Tác Chiến Lược Gia Công Cơ Khí Chính Xác cho Nhật Bản & Doanh Nghiệp Lớn tại Bắc Ninh
Giải pháp họp online tối ưu cho doanh nghiệp nên chọn phương án nào? IPTIME xin gợi ý cho các bạn.
Bài viết liên quan
Tin tức
Logo các cuộc thi sắc đẹp trong và ngoài nước ấn tượng
Top 10 cuộc thi sắc đẹp lớn nhất thế giới hiện nayMỤC LỤC1 Top 10 cuộc thi sắc đẹp lớn nhất thế...
Tin tức chung
Báo giá bộ nhận diện thương hiệu – Xây dựng hình ảnh chuyên nghiệp
Báo giá bộ nhận diện thương hiệu – Xây dựng hình ảnh chuyên nghiệp và tăng cường tính...
Tin tức
Hành nghề ăn xin ở Dubai có thể kiếm 75.000 USD mỗi tháng
Giới chức UAE đang đau đầu tìm cách đối phó với những đối tượng du khách đến và...
Tin tức
Bà Hillary Clinton nói muốn làm CEO của Facebook
Trong buổi nói chuyện tại trường Đại học Harvard vào thứ 6 tuần trước (25/5) trước khi nhận...
Cẩm nang thiết kế
Tìm hiểu quy trình thiết kế tờ rơi, tờ gấp
Để cho ra một mẫu thiết kế tờ rơi, tờ gấp đẹp, thu hút cần có một quy...
Cẩm nang thiết kế Tin tức
Lịch ảnh Áo dài tôn vinh vẻ đẹp rạng ngời của phụ nữ và cảnh trí Việt Nam
Đã 4 năm liền, Nguyễn Thạch Thảo ra bộ hình lịch Áo Dài Thảo Nữ Top 10 Miss...