
Tin tức kiến thức ngành tư vấn thiết kế thương hiệu mới nhất
File SVG trong tứng dụng thực tế về đồ họa
SVG là gì? ứng dụng file SVG vào thiết kế đồ họa và lập trình website
DANH MỤC NỘI DUNG
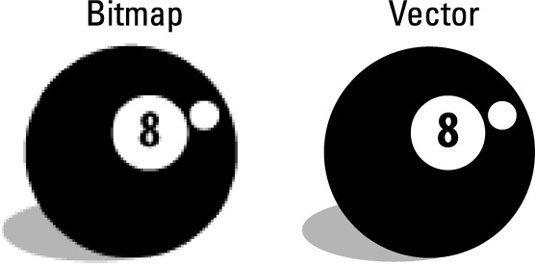
SVG là viết tắt của Scalable Vector Graphics. Về cơ bản, nó là một định dạng hình ảnh vector có thể phóng to, thu nhỏ đến một kích thước bất kỳ mà không mất đi sự rõ ràng, dịch sang ngôn ngữ đánh dấu XML dễ dàng làm cho các trình duyệt để đọc và hiển thị trên màn hình.
Ưu điểm của SVG là gì?
- Kích thước file nhỏ mà nén tốt
Hình ảnh SVG, XML, chứa nhiều mảnh lặp đi lặp lại của văn bản, vì vậy chúng rất thích hợp cho các thuật toán nén lossless dữ liệu. Khi một hình ảnh SVG đã được nén bằng thuật toán tiêu chuẩn gzip, nó được gọi là một hình ảnh “svgz” và sử dụng phần mở rộng tên tập tin .svgz tương ứng.
- Trông rất tuyệt trên màn hình retina
SVGs như với tất cả các đồ họa vector, có thể được thu nhỏ đến kích thước bất kỳ mà không mất đi sự rõ ràng (trừ rất nhỏ). Nói cách khác, bạn có thể phóng to để một SVG tất cả các bạn muốn và họ sẽ luôn luôn nhìn sắc nét. Vì vậy, bạn không còn phải tạo ra một @ 2x Retina phiên bản cho logo hình ảnh của bạn.
- Có thể làm ảnh động
Sử dụng thẻ svg để nhúng các hình ảnh trên trang web của chúng tôi cho phép chúng tôi để định dạng một cách dễ dàng thông qua CSS, giống như cách chúng tôi làm với thẻ HTML thông thường. Chúng tôi có thể thay đổi thuộc tính đối tượng như màu nền, độ mờ đục, vị trí, chiều rộng, vv Ngoài ra, chúng ta có thể thêm các hiệu ứng hình ảnh động ấn tượng bằng cách sử dụng sự kết hợp của các thư viện JS và CSS.
- Hỗ trợ đầy đủ
Sau nhiều năm không tương thích trình duyệt, SVGs cuối cùng đã đến. Chúng được hỗ trợ trong tất cả các trình duyệt hiện đại bao gồm IE9 (nguồn: caniuse.com). Bạn thậm chí có thể sử dụng Fallbacks nếu bạn vẫn còn quan tâm đến IE8.
- Thời gian tải tốt hơn
SVGs tuyệt vời cho thiết kế web, vì nó có độ phân giải vô hạn và kích thước file rất nhỏ. Nó có thể được nhúng trực tiếp vào một tài liệu HTML với thẻ svg, do trình duyệt không cần phải tải về đồ họa. Điều này có nghĩa rằng trang web của bạn sẽ được tải nhanh hơn!
Một ưu điểm của SVG là tất cả mọi element và attribute của các element đó đều có thể animate.
Ví dụ một file SVG để vẽ hình tròn:
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
Hình ảnh vector có thể hiển thị tốt trên bất kì kích thước/độ phân giải nào (vì thế nên các bác designer thích dùng các phần mềm như Corel, Illustrator khi thiết kế các banner quảng cáo/in ấn,…)
Ứng dụng file SVG trong thiếu kế lập trình website
<img src="kipalog.svg" />
Dùng trong CSS
Hoặc có thể dùng trong CSS như sau:
<div class="icon-facebook"></div>
.icon-facebook {
background-image: url("facebook.svg");
...
}






Tư vấn thiết kế thương hiệu
Thiết Kế Thương Hiệu Cho Doanh Nghiệp Nhỏ: Giải Pháp Tối Ưu Chi Phí & Tăng Hiệu Quả
Cập nhật đơin vị hành chính cơ hội cho các thương hiệu cập nhật và có thêm dư địa cho sự phát triển
IPTIME Branding cập nhật địa chỉ đơn vị theo thay đổi địa giới hành chính mới từ ngày 01/07/2025
Logo mới của Gemini được bo tròn khi bộ chọn mẫu được tinh chỉnh nhấn mạnh vào chức năng
Bài viết liên quan
Tin tức kiến thức ngành tư vấn thiết kế thương hiệu mới nhất
6 bước để có một logo ưng ý
6 bước để có một logo ưng ý Logo là gì? Logo là biểu tượng là linh hồn...
Tin tức kiến thức ngành tư vấn thiết kế thương hiệu mới nhất
Lần lượt các thương hiệu thời trang Việt đóng cửa vì ‘sức cùng lực kiệt’
Lep’ – thương hiệu thời trang nữ nổi tiếng với những chiếc váy hoa nhí – chính thức...
Cẩm nang thiết kế Tin tức
“Bóng ma” Covid-19 bao trùm có thể khiến hơn 70% doanh nghiệp phá sản
“Bóng ma” Covid-19 đang là mối đe dọa cho rất nhiều doanh nghiệp Việt. Theo khảo sát, nếu...
Tin tức
Công ty thiết kế website Bắc Ninh chuyên nghiệp, uy tín – IP Time!
Bạn đang tìm kiếm một công ty thiết kế website Bắc Ninh chuyên nghiệp, uy tín để thuận...
Tin tức
Chân dung tài phiệt Trung Quốc đen đủi nhất thế giới
Tên lửa của công ty hàng không vũ trụ SpaceX phát nổ năm ngoái đã khiến 3 doanh...
Tin tức kiến thức ngành tư vấn thiết kế thương hiệu mới nhất
Những sai lầm dẫn tới sự bất thành công của các thương hiệu
Yik Yak, Fab.com, và Vine không thể giữ được phong độ và sự tăng trưởng ổn địnhDANH MỤC...
Cẩm nang thiết kế
DỊCH VỤ THIẾT KẾ WEB TẠI BẮC NINH UY TÍN GIÁ RẺ
Công ty thiết kế website tại Bắc Ninh chuẩn Google Công ty thiết kế website giá rẻ tại...
Tin tức kiến thức ngành tư vấn thiết kế thương hiệu mới nhất
Những Lợi Ích Của Việc Đăng Ký Bảo Vệ Thương Hiệu Sớm
Trên con đường phát triển kinh doanh của mình, việc xây dựng và phát triển thương hiệu không...
Cẩm nang thiết kế Tin tức
Bộ sưu tập thiết kế logo quán cafe
Ở Việt Nam, trước đây khó có thể nhớ được một thiết kế logo quán cafe nào ấn...